Let’s easily consume React core fundamentals

ReactDOM.render
reactDom.render entry point for a React application into the browser’s DOM. It has 2 arguments:
- The first argument is WHAT to render to the browser. This is always a “React element”.
- The second argument is WHERE to render that React element in the browser. This has to be a valid DOM node that exists in the statically rendered HTML. The example above uses a special
mountNode2the element which exists in the playground’s display area (the firstmountNodeis used for the native version).
React.createElement
React.createElement can also be used to create elements from React components.
The React.createElement a function has many arguments:
- The first argument is the HTML “tag” for the DOM element to represent, which is
divin this example. - The second argument is for any attributes (like
id,href,title, etc.) we want the DOM element to have. The simpledivwe’re using has no attributes, so we usednullin there. - The third argument is the content of the DOM element. We’ve put a “Hello React” string in there. The optional third argument and all the optional arguments after it forms the children list for the rendered element. An element can have 0 or more children.
Creating components using functions
A React component — in its simplest form — is a plain-old JavaScript function:
// jsdrops.com/bx1function Button (props) {
// Returns a DOM/React element here. For example:
return <button type="submit">{props.label}</button>;
}// To render a Button element in the browser
ReactDOM.render(<Button label="Save" />, mountNode);Note how I wrote what looks like HTML in the returned output of the Button function above. This is neither HTML nor JavaScript and it is not even React. This is JSX. It’s an extension to JavaScript that allows us to write function calls in an HTML-like syntax.
Go ahead and try to return any other HTML element inside the
Buttonfunction and see how they are all supported (for example, return aninputelement or atextareaelement).
JSX is not HTML
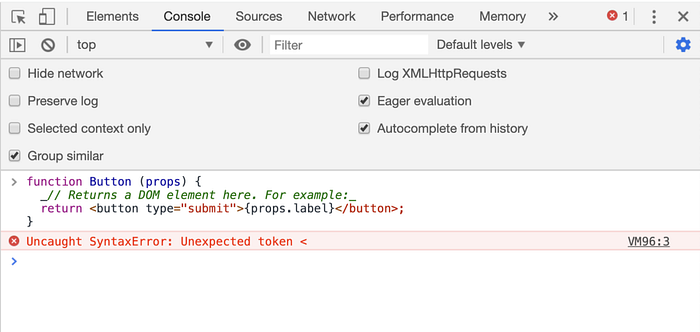
JSX is not understood by browsers. If you try to execute the Button function in a regular browser console, it’ll complain about the first character in the JSX part:

Creating components using classes
React supports creating components through the JavaScript class syntax as well. Here is the same Button component example was written with the class syntax:
// jsdrops.com/bx7class Button extends React.Component {
render() {
return (
<button>{this.props.label}</button>
);
}
}// Use it (same syntax)
ReactDOM.render(<Button label="Save" />, mountNode);prop-types
Runtime type checking for React props and similar objects.
You can use prop-types to document the intended types of properties passed to components. React (and potentially other libraries — see the checkPropTypes() reference below) will check props passed to your components against those definitions, and warn in development if they don’t match.
Fundamental #1: React is all about components
React is designed around the concept of reusable components. You define small components and you put them together to form bigger components.
All components small or big are reusable, even across different projects.
A React component — in its simplest form — is a plain-old JavaScript function:
// Example 1
// https://jscomplete.com/repl?j=Sy3QAdKHWfunction Button (props) {
// Returns a DOM element here. For example:
return <button type="submit">{props.label}</button>;
}// To render the Button component to the browser
ReactDOM.render(<Button label="Save" />, mountNode)Fundamental #2: What flux is JSX?
Example 1 above can be written in pure React.js without JSX as follows:
// Example 2 - React component without JSX
// https://jscomplete.com/repl?j=HyiEwoYB-function Button (props) {
return React.createElement(
"button",
{ type: "submit" },
props.label
);
}// To use Button, you would do something like
ReactDOM.render(
React.createElement(Button, { label: "Save" }),
mountNode
);Fundamental #3: You can use JavaScript expressions anywhere in JSX
Inside a JSX section, you can use any JavaScript expression within a pair of curly braces.
// Example 3- Using JavaScript expressions in JSX
// https://jscomplete.com/repl?j=SkNN3oYSWconst RandomValue = () =>
<div>
{ Math.floor(Math.random() * 100) }
</div>;// To use it:
ReactDOM.render(<RandomValue />, mountNode);Fundamental #4: React components with JavaScript classes
Simple function components are great for simple needs, but sometimes we need more. React supports creating components through the JavaScript class syntax as well. Here’s the Button component (in Example 1) written with the class syntax:
// Example 4- Creating components using JavaScript classes
// https://jscomplete.com/repl?j=ryjk0iKHbclass Button extends React.Component {
render() {
return <button>{this.props.label}</button>;
}
}// Use it (same syntax)
ReactDOM.render(<Button label="Save" />, mountNode);Fundamental #5: Events in React: Two Important Differences
When handling events inside React elements, there are two very important differences from the way we do so with the DOM API:
- All React elements attributes (events included) are named using camelCase, rather than lowercase. It’s
onClick, notonclick. - We pass an actual JavaScript function reference as the event handler, rather than a string. It’s
onClick={handleClick}, notonClick="handleClick".
// Example 5- Working with wrapped events
// https://jscomplete.com/repl?j=HkIhRoKBbclass Form extends React.Component {
handleSubmit = (event) => {
event.preventDefault();
console.log('Form submitted');
};
render() {
return (
<form onSubmit={this.handleSubmit}>
<button type="submit">Submit</button>
</form>
);
}
}// Use it
ReactDOM.render(<Form />, mountNode);